Everything you need to know about logo files, variations, & their uses + free cheat sheet
Shopping for a logo? Making one yourself? Do you want a logo that will look beautiful on your website and in print but keep getting tripped up in terms like "raster," "vector," or "dpi"?
Well then take a deep breath, my friend, grab a cup of coffee and relax. We're going to walk through the basics of:
the two types of image/logo files that you need to know
the logo creation process
common logo file types
what types of logo and design variations you may need.
(or what variations you’ll need to make yourself, if you’re DIYing your logo.)
Quick note: if you’re at the “logo buying/designing” stage, I hope that means that you’ve defined your brand… let’s not design our logo in a vacuum! Check out this post and download that branding questionnaire to breathe a little clarity into your design!
Ok, got that clear brand vision? Lets dive into file types!
1. The two categories of image files
(logo or otherwise) are: Raster & Vector
Raster Files
Raster files are your traditional pixel based image files (gif, jpg, png). These images are created via colored dots (pixels) on a grid.
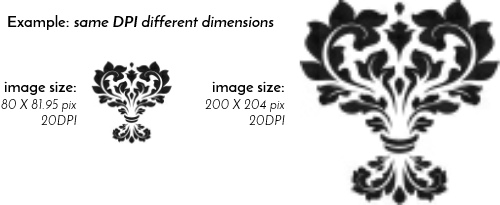
"Image size" refers to your images dimensions (measured in inches or pixels), whereas the "image resolution" refers to the“crispness” of a raster image file (measured in DPI: "Dots Per Inch").
It is important to note that, while the dimensions and resolution are related to the size of the image file, an images file size is measured in bytes (kilo-, mega-, giga-, etc).
Resolution of an image as it refers to “crispness” on a webpage – Generally speaking a good image resolution for your website is going to be around 72 – 96 dpi. You can get away with a lower resolution image on the web because they have a smaller file size (which will make your webpage load faster) and because the size of the pixels on your screen don't change.
When you look at any screen, you’re looking at a grid of pixels. The lower resolution screen you have, the larger the graphics and text will appear, because your pixels are larger.
Example: If you were looking at two 17inch screens and one had a resolution of 1920x1080 while the other had a resolution of 1600x900 the graphics on the second screen would appear bigger because there are fewer pixels covering the same ground, so those pixels have to be larger.
What this means is that resizing an image (changing the images dimensions) will only produce larger pixels and a blurry image. The number of pixels in the image has not changed and if your image has a low resolution (DPI) then there will not be enough pixels to cover the greater area and produce a crisp image.
To change the resolution of an image you must resample it. This will change an images files size by increasing the number of pixels contained in the graphic allowing for more detail at larger dimensions.
Resolution of an image as it refers to “crispness” when printed – 300dpi is going to be the sweet spot for most of your printing needs. This is a high enough resolution to print with all the detail you’d want without being too big (as in bytes) and needlessly bulky for your printer.
Vector Files
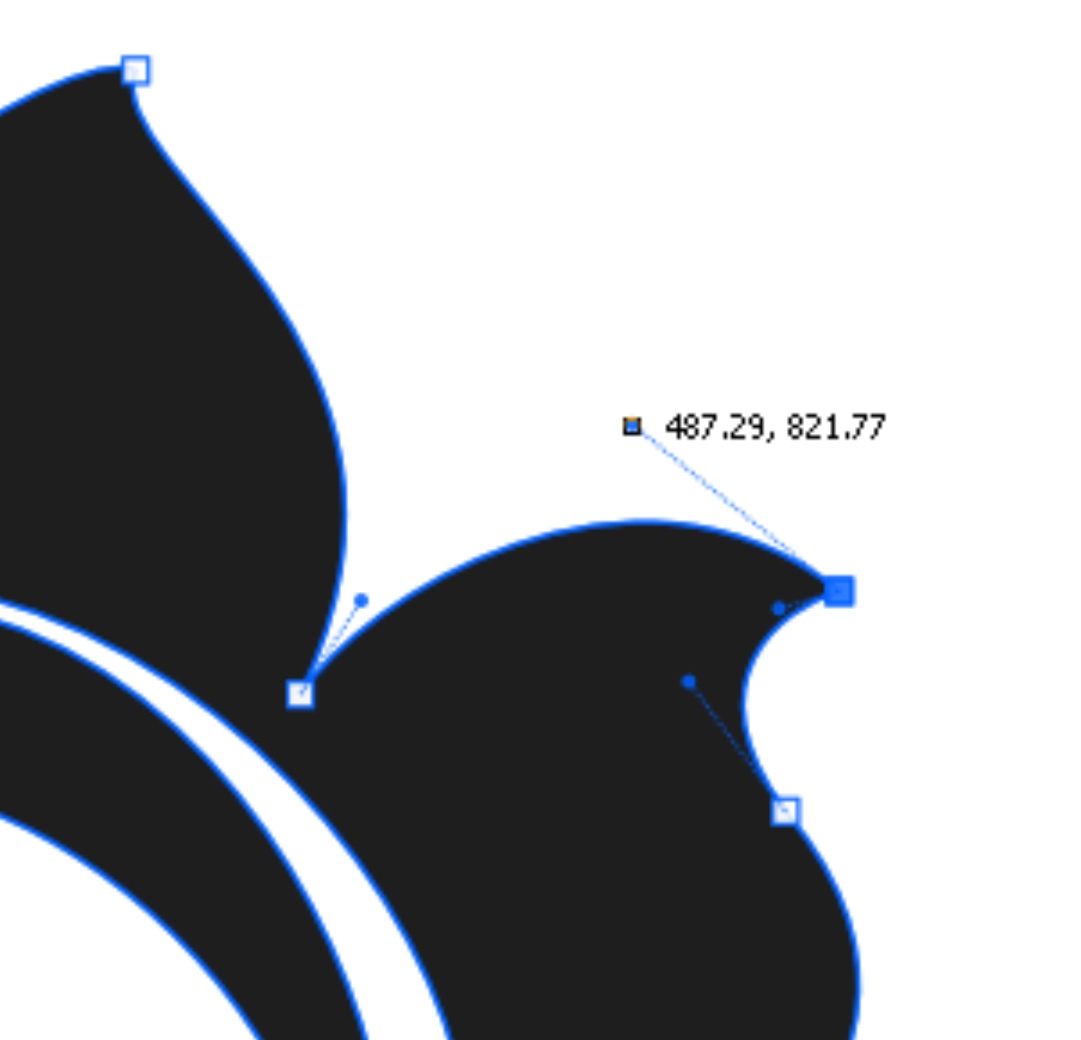
Vector files are your “source” files (.ai, .eps, & .svg) - the editable file that can be saved, opened, and edited in design software like Adobe or Serif. Vector graphics are created by manipulating a line and point or “node”. Each node has a position on an x & y axis to determine the direction of each curve you create. These curves are what make up your design.
Vector files are wonderful because they are editable (if you have the right software) and scale-able; these images are not based on a pixel grid so they can be enlarged to any size without losing quality.
You would want your logo’s vector file if you plan to edit it or send it to a printer – NOT to put on your website or social media. In fact, unless you have the correct design software, you will not even be able to open and look at your logo’s vector file.
To dive deeper into dpi and image resolution, check out this article from WebdesignerDepot
2. The logo creation process
Every designer has their own process, but this is usually what will happen: your logo designer will begin by sketching numerous drafts of your logo, either in their design software or by hand. Personally I prefer to sketch as many ideas as possible by hand first and then build your logo in my design software.
Once they have refined their best logo sketches in their design software (I offer 6 logo sketches for clients to choose from) they will convert these vector drawings into raster images (.gif, .jpg, or .png). You will receive a raster image file of all your logo sketch options so that you can view them and select your favorite logo sketch.
After you've selected your favorite logo sketch, we refine the concept to make your logo absolutely perfect. I provide at least 3 logo variations in addition to your main logo design (more on logo variations in a moment) and branded social media images with all my logo design packages. Every designer is different though, so be sure to ask what variations you can expect to receive.
At the end of the design process you will receive your main logo and logo variation designs in the three main raster image file types (.gif, .png, .jpg) so that you can use it on your website or in print. You will also receive the vector files just in case you need changes made down the road OR if your printer requires them.
3. File Types
Common vector file types are:
.ai (adobe illustrator) this is Adobes own source vector file – most likely only editable in Adobe
.eps (encapsulated postscript for adobe illustrator) another Adobe-specific file
.pdf (portable document file can be vector or raster depending on how saved) can be opened and edited in most major design software
.svg (Scalable Vector Graphic) standard vector file format and can be opened and edited in most major design software. This is the source file I provide to my clients.
Raster file types:
.gif (Graphics Interchange Format) best for icons, buttons or small animations. Not great for photo. Favors graphics with sharp edges.
.jpg or .jpeg: (Joint Photographic Experts Group – they created the file standard) social media headers, profile pics & sharing images. Great for website photos because it provides a good balance between file size and image quality.
.png: (Portable Network Graphic) Website logo or other image you need displayed well. This file type supports a transparent background. It can be a larger and higher quality file format.
For more info on file types, check out this article from MODassic
4. Logo Types & Variations
Your logo may be constructed with any or all of the following elements:
Symbol or icon mark (png, svg)
Word mark (jpg, png, svg)
Letter mark (png, svg, gif)
Combination Mark - combines word mark with symbol or letter mark (jpg, png, svg)
Combination mark + slogan (svg, png, jpg)
Emblem - company name is encased in an emblem, usually a circle or shield (png, jpg, svg)
Color variations of all main logo types. (I usually provide a light, dark, and full color variation)
- logodesignsource.com has a great article that illustrates the 3 basic types of logos here.
Additional variations that you may or may not need, depending on which social media platforms or online sales platforms you use:
Square profile image for social media (jpg)
Horizontal social media header images (jpg)
Branded images for online seller accounts (jpg)
Social media sharing image template (jpg)
Bonus items: Web graphics, buttons, or custom icons – gif or jpg
NOTE: You can just get all your logo variations and then DIY your social media images in Canva. Be sure to use the .png image of your logo with the transparent background if you place it over any images.
That's all there is to it! Go get your perfect logo!
Use the right file type in the right place and enjoy the beautiful results!
Do you have any other questions about logo files or the logo design process in general?
Ask me in the comments! I'd love to help!